Добавление нового блока на сайт на ucoz
Сначала коротко о блоках на сайте ucoz:
Эти блоки являются местом размещения различных гаджетов, виджетов и прочих наворотов на сайт. В них можно напрямую вставлять HTML код и всяческие скрипты. Это делает данные блоки универсальным строительным материалом каждого сайта.
Итак от теории к практике!!!
Входим на сайт как администратор.
Теперь мы добавим новый блок на сайт.
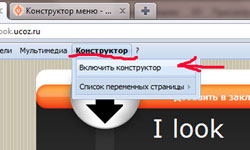
Жмем Конструктор - Включить конструктор.
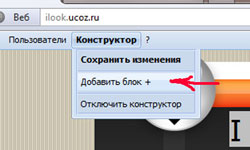
После перезагрузки страницы Конструктор - Добавить блок +.
Размещаем новый блок на левой или правой (у кого три блока на сайте) крайней панели и даем ему имя. Далее кликаем на синюю шестеренку.
А далее открывается широкий мир возможностей. Хотите, вставляйте: виджеты. гаджеты, элементы сайта, облаки тегов, скрипты на JavaScript, HTML код и многое, многое другое. Да не забудьте нажать Сохранить!
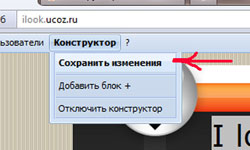
Далее снова Конструктор - Сохранить изменения.
Вот мы и создали новый блок на сайте ucoz.
Удачи вам!!!
| Всего комментариев: 8 | 1 2 » | |||||
| ||||||
| 1-5 6-8 | ||||||





 Я шаблон менял в ручную...
Я шаблон менял в ручную...
 норм
норм